Pasang Bookmark Di Setiap Posting
Perbedaan antara meletakkan tombol bookmark di sidebar dan akhir posting adalah, jika anda letakkan tombol di sidebar maka bookmark akan mengambil feed pada halaman utama blog anda. Sedangkan jika diletakkan di akhir setiap posting, maka bookmark akan mengambil feed dari setiap judul posting yang dipilih. Nah, untuk memasang di akhir posting akan saya bagi menjadi dua tahap yaitu tahap pendaftaran atau registrasi dan tahap pemasangan kode script pada template blog.
Tahap Pertama
- Kunjungi situs AddThis untuk mendaftar..
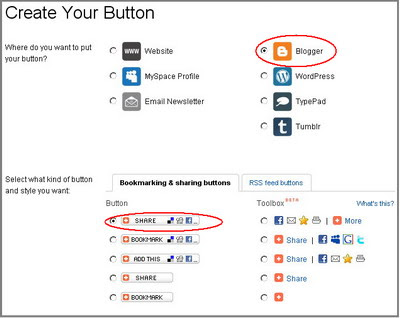
- Pada halaman Create your button, akan ada pilihan dimana anda akan meletakkan tombol. Misalnya seperti di website, blogspot, wordpress. Kalau saya pilih yang blogspot. Di bagian bawah, silahkan pilih model tombol yang anda rasa cocok.

- Setelah itu klik tombol Get the code yang berada di bawahnya.

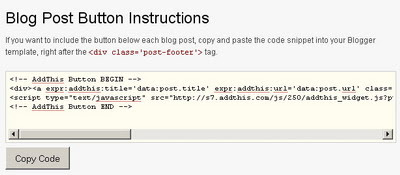
- Pada halaman berikutnya anda akan diberikan dua pilihan. Apakah anda ingin menambahkan tombol addthis di sidebar atau di akhir setiap posting. Anda bisa memilih dua-duanya secara bertahap. Nah, untuk menambahkan tombol addthis pada setiap posting maka pilihlah yang bagian bawah. Disana ada kode script addthis yang bisa anda copy dulu ke teks editor. Caranya dengan mengklik tombol Copy Code.

Tahap kedua
- Login ke blogger dengan ID anda
- Klik Layout
- Pada tab menu pilih Edit HTML
- Centang kotak Expand Template Widget
- Cari kode <div class='post-footer'>
- Paste kode script AddThis anda di bawah kode <div class='post-footer'>
- Klik tombol Save Template

Nah, langkah-langkah di atas akan mirip jika anda menggunakan jasa situs lainnya. Yang penting, anda mendapatkan script bookmark dan tinggal menempatkannya akhir setiap posting. Tombol bookmark tadi masih bisa ditempatkan selain di bawah <div class='post-footer'> pada template, termasuk di sidebar blog. Artinya, tidak semua template sama namun pada dasarnya mirip. Dicoba-coba saja dulu terus lihat preview blog anda.
Demikian tadi tutorial singkat memasang bookmark addthis di blog, selamat mencoba dan semoga berhasil.
05.09









Tidak ada komentar: