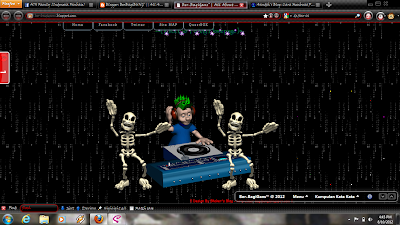
Masih di BerBagiBUNG™ Sebelumnya saya pernah membahas tentang Cara Membuat Halaman Intro , Nah pada tutorial kali ini saya akan membahas tentang Cara Membuat Halaman Flash Intro di Blog yang sebenarnya hampir sama dengan Cara Membuat Halaman Intro , tapi kali ini lebih menarik untuk Demo nya silahkan Klik Disini atau lihat screenshot di bawah ini :
Gimana Sob Tertarikkah ?
Oke kita ikuti langkah pembuatannya berikut :
Gimana Sob Tertarikkah ?
Oke kita ikuti langkah pembuatannya berikut :
- Seperti biasa login dulu di Blogger
- Klik Tata Letak/Layout
- Klik Edit HTML
- Lalu cari kode seperti di bawah ini :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='contoh (Header)' type='Header'>
<b:includable id='main'>
- Jika sudah ketemu kemudian Copy Kode dibawah ini lalu Paste persis dibawah Kode tersebut diatas.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style>
body {
background-color: #000000;
background-image: url(http://i1183.photobucket.com/albums/x461/hack_man/hack.gif);
}
#flashintro {
text-align:center;
margin:auto;
padding:auto;
}
#outer-wrapper{display:none;}
</style>
<b:else/>
<style>#flashintro{display:none;}</style>
</b:if>
- Lalu Copy Kode yang dibawah ini dan Paste dibawahnya Kode <body>
<div id='flashintro'><br/><span style='background-image: url(http://mkzscc.com/bling1.gif); color: white; font-size: 20px; font-family: Papyrus; text-shadow: 1px 1px 3px blue;'><a expr:href='data:blog.homepageUrl + "search/label/?max-results=4"'>-=[ Klick Go To My Homepage ]=-</a></span><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><img src='http://shadowname.webatu.com/emoticon/DJ.gif'/>
<center><object data='http://flash-mp3-player.net/medias/player_mp3.swf' height='0' type='application/x-shockwave-flash' width='0'><param name='bgcolor' value='#ffffff'/><param name='FlashVars' value='mp3=http://www27.indowebster.com/d4a0bbc69b4127e970067ae249a9e912.mp3&loop=1&autoplay=1&volume=125'/></object></center>
<div style='position:absolute;bottom:0px;right:15px;z-index=2;'>
<marquee align='center' behavior='alternate' direction='right' scrollamount='4'>
<center>
<img src='http://i1068.photobucket.com/albums/u452/bhakerblog/Dancing-scraps18.gif'/>
</center>
<font color='orange' size='3'>
</font>
<marquee direction='left'>
<font color='red' face='cursive' size='3'>
!! Design By Bhaker's Blog - http://ber-bagibung.blogspot.com !!
</font>
</marquee>
</marquee>
</div>
<script src='http://postrecent.googlecode.com/files/kembangapi.js' type='text/javascript'>
</script>
<div align='center' style='position:absolute;bottom:0px;left:10px;width:85%;z-index=4;'>
<marquee align='center' behavior='alternate' direction='left' scrollamount='4'>
<center>
<img src='http://i1068.photobucket.com/albums/u452/bhakerblog/Dancing-scraps18.gif'/>
</center>
<font color='orange' size='3'>
</font>
<marquee direction='right'>
<font color='red' face='cursive' size='3'>
!! wWw.berbagibung.blogspot.com !!
</font>
</marquee>
</marquee>
</div>
</div>
Teks yang berwarna MERAH adalah URL Gambar , dan dapat sobat ganti sesuai selera sobat . :)
- klik SAVE TEMPLATE / SIMPAN TEMPLATE
04.39










salam BLOGGER dan salam kenal dari blogger asal kota padang, sumatra barat.
BalasHapusmaaf,saya masih Newbie
Oke Sob sama-sama~ :>)
Hapusunik juga keren ya :D
BalasHapusIya Gan emang keren :-d
Hapusmantap nice post gan. http://fajar-network.blogspot.com
BalasHapusbagus artikelnya mas casanova..kalo saya mau bikin intro untuk satu widget youtube ditengah saja gimana ya mas.jadi begitu masuk homepage langsung tampil video youtube main,begitu video selesai langsung masuk homepage.trims
BalasHapus