Menampilkan Judul Posting Tanpa Isi. Wah, kayaknya ne kalimat udah gak asing lagi di telinga sobat, udah sering banget para blogger mania yang posting tentang Cara Menampilkan Judul Posting Tanpa Isi, tapi kali ini gak ada salahnya juga saya memposting kembali, hal ini berdasarkan permintaan dari teman saya yang katanya kebingunngan untuk mencari artikel tentang ini.
Coba bayangkan ketika pengunjung membuka label atau kategory yang isinya ada 100 posting, tentu hal ini menjadi masalah nantinya dan membutuhkan waktu yang lama sampai halaman benar-benar terbuka sempurna.
Untuk mengatasi masalah diatas ada baiknya kita hanya menampilkan judul posting saja, selain mempermudah, tentu saja loading page kita akan 50x lebih cepat dari biasanya ketika membuka halaman label.
Kalau sobat tau cara buatnya ikuti langkah dibawah ini :
- Pilih Perancangan -> Edit HTML, Jangan lupa lakukan backup template;
- Kemudian beri tanda cek pada 'Expand Widget Templates';
- Kemudian lihat kode dibawah ini :
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.isDateStart'>
<b:if cond='data:post.isFirstPost == "false"'>
</div></div>
</b:if>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-outer">
</b:if>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:include data='post' name='post'/>
- Kemudian cari kode warna merah diatas, jika sudah ketemu ganti kode warna merah diatas dengan kode dibawah ini :
<b:if cond='data:blog.homepageUrl !=
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
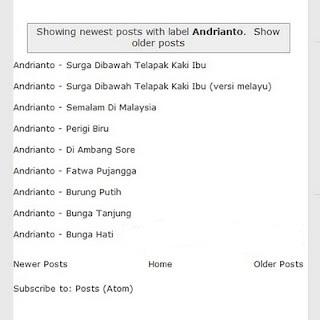
- Kemudian simpan template sobat dan lihat hasilnya.
07.49









Tidak ada komentar: